
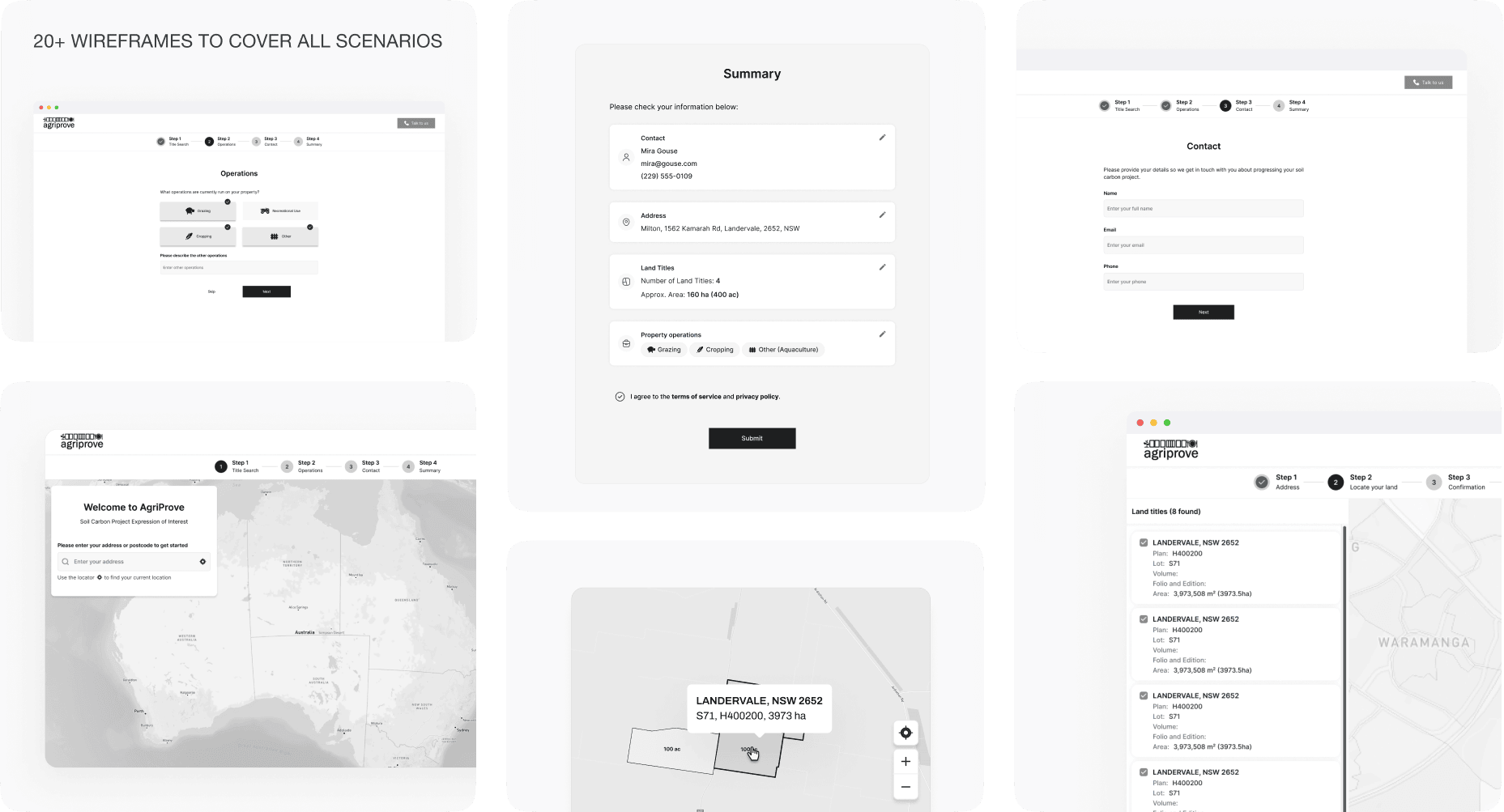
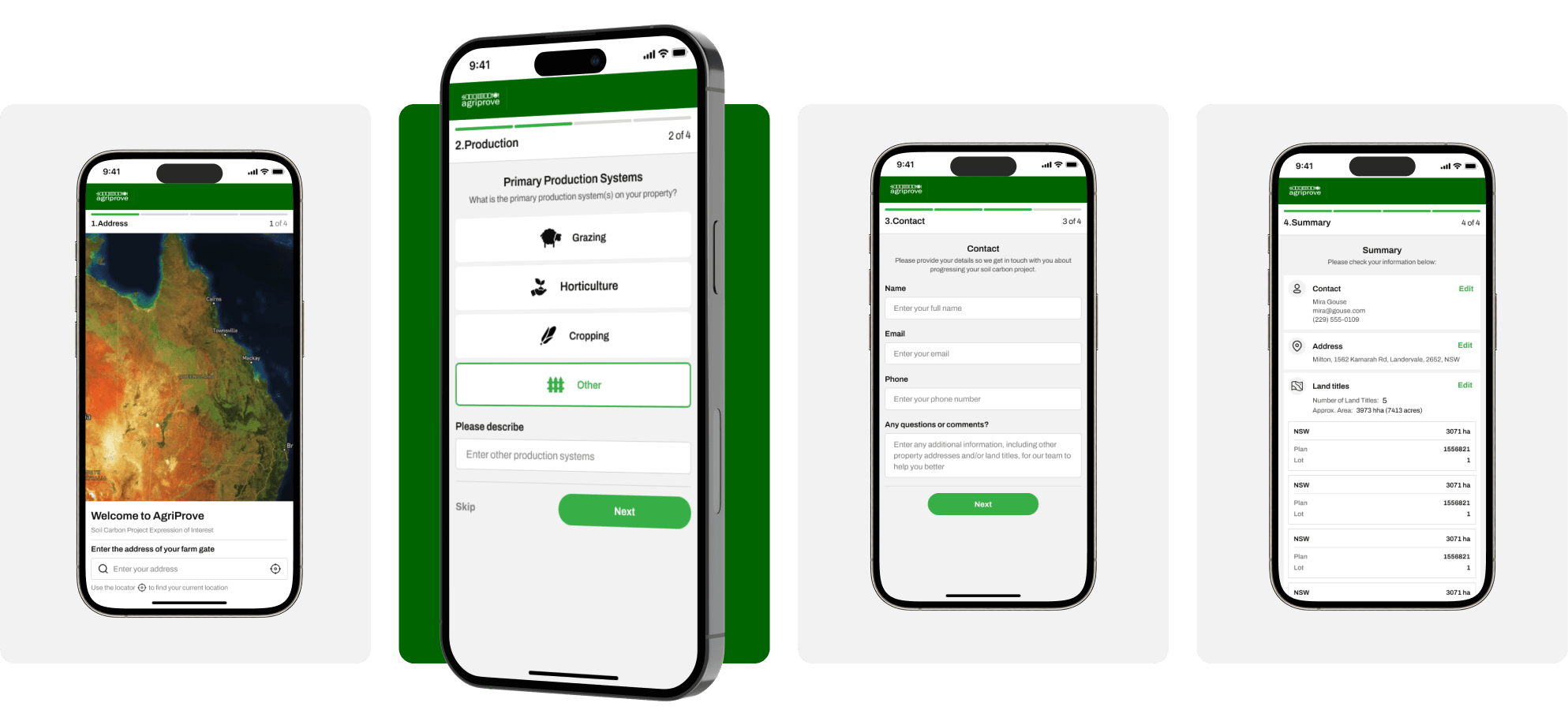
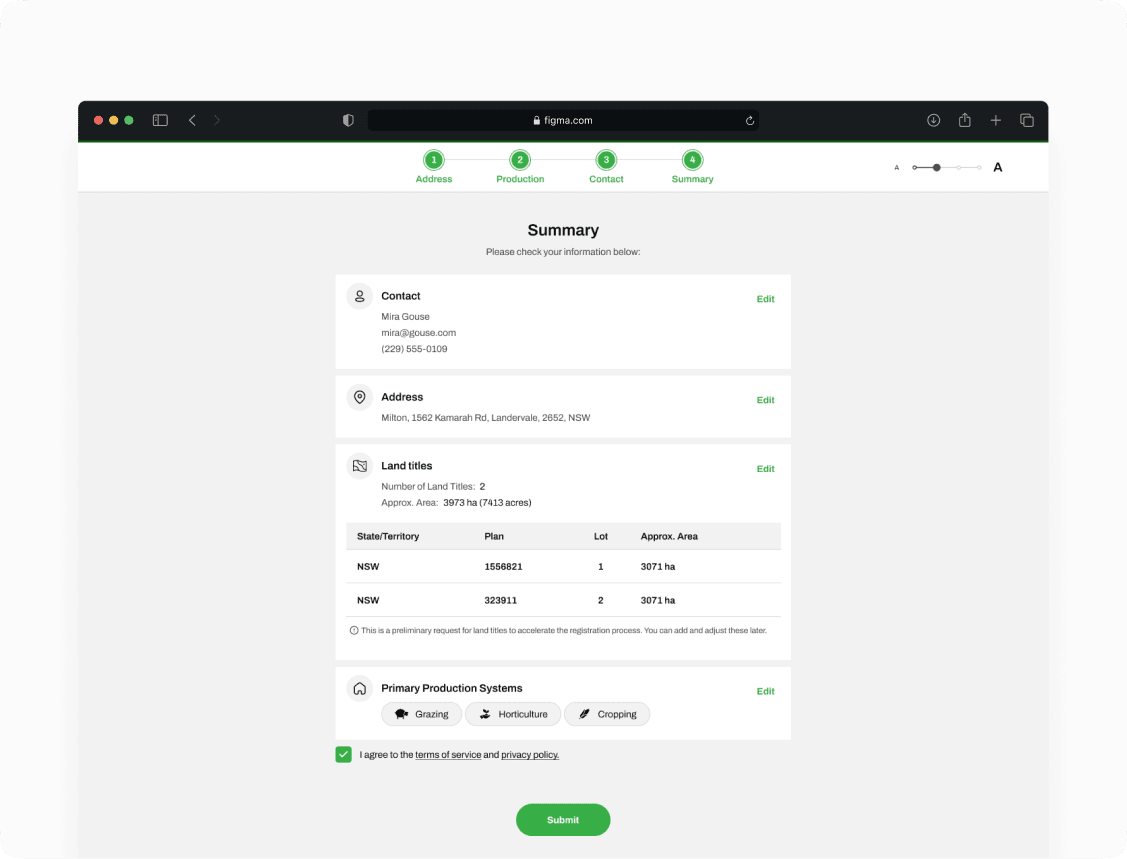
Detailed Summary with Editable Options
At the conclusion of the application process, a detailed summary view allows users to verify and edit their information, a crucial feature considering the data-intensive nature of the form. This step is particularly important as it replaces the tedious task of manually reviewing paperwork, greatly reducing the risk of errors and the time investment required, thereby streamlining the final stages of form completion for the users.